¿Qué hicimos el sábado anterior?



Formulario
<html>
...
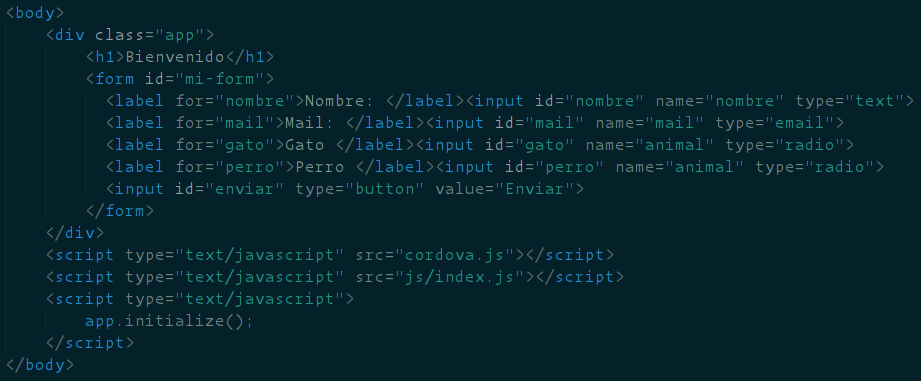
<body>
<h1>Bienvenido</h1>
<form id="mi-form">
<label for="nombre">Nombre: </label><input id="nombre" name="nombre" type="text">
<label for="mail">Mail: </label><input id="mail" name="mail" type="email">
<label for="gato">Gato </label><input id="gato" name="animal" type="radio">
<label for="perro">Perro </label><input id="perro" name="animal" type="radio">
<input id="enviar" type="button" value="Enviar">
</form>
</body>
</html>form {
background-color: red;
height: 400px;
width: 400px;
}
label, input {
margin: 5px;
}input[type="button"] {
width: 80%;
height: 30px;
margin-left: 10%;
border: 0px;
border-radius: 10px;
background-color: grey;
color: white
}

¿Qué nos falto?
Nuestro formulario es 100% estático, no responde a ninguna interacción con el usuario y no nos permite traer los datos de sus campos ("inputs")
Para eso vamos a usar Javascript
var form = document.querySelector("#mi-form");
var boton = document.getElementById("enviar");
boton.addEventListener("click", function() {
var nombre = form.elements["nombre"].value;
console.log(nombre);
var mail = form.elements["mail"].value;
console.log(mail);
var animal = form.elements["animal"].value;
console.log(animal);
});



Veamos que es JS...

Variables - var

Números

Strings (texto)

Booleanos (V o F)

Colecciones (arrays)

Objetos

Funciones
Variables - var

Números










Operaciones
var manzanas = 10
var peras = 5
// Suma o resta
var articulos = manzanas + peras // 15
var kilosDeBanana = 2
var pecioPorKilo = 30
// Producto o división
var precioFinal = kilosDeBanana * precioPorKilo
// 60
Variables - var

Strings
var nombre = "Juan"
var apellido = "Cuiule"
// "Suma" - concatenación
var completo = nombre + " " + apellido
// "Juan Cuiule"
nombre.length // 4
apellido.length // 6
var na = "na"
console.log(na.repeat(10) + "Batmaaaan")
Variables - var

var resultado = 3 > 2 // True
resultado = 2 < 1 // False
resultado = 2 <= 2 // True
resultado = 5 >= 1 // True
var r1 = True
var r2 = False
var r3 = r1 && r2 // Verdadero y Falso? Falso
r3 = r1 && r1 // Verdadero y Verdadero? Verdadero
var r4 = r1 || r2 // Verdadero o Falso? Verdadero
r4 = r2 || r2 // Falso o Falso? Falso
Booleanos (V o F)
var miNombre = "juan"
var otroNombre = "ignacio"
miNombre == otroNombre // False
miNombre != otroNombre // TrueVariables - var

var diasSemana = ["Lunes", "Martes",
"Miércoles", "Jueves",
"Viernes"]
var primerDia = diasSemana[0] // "Lunes"
diasSemana.push("Sábado")
// a diasSemana se le agrega "Sábado"
Colecciones
Variables - var

var persona = {
nombre: "Juan Ignacio Cuiule",
edad: 19,
localidad: "Avellaneda"
}
persona.nombre // "Juan Ignacio Cuiule"
persona.edad // 19
persona["localidad"] // "Avellaneda"Objetos
Variables - var

function calcularIVA(precio) {
return precio * 1.21
}
calcularIVA(100) // 121
function calcularPropina(precio) {
return precio * 1.1
}
calcularPropina(100) // 110Funciones
DOM
Modelo de Objetos del Documento
Es una representación del HTML que se encuentra en la página y nos permite acceder e interactuar con cada "nodo" del documento.
console.log(document)
document.getElementById('id-de-un-elemento')
document.getElementsByTagName('h1').innerHTML = "<h1>ASDASD</h1>"Eventos
¿Qué son? - ¿Para qué sirven?
Los eventos se envían para notificar al código de cosas interesantes que han ocurrido

Nos sirven para poder hacer algo a partir de algún suceso que se de en nuestra aplicación.
Click - Mouseover - Change
Actividad
Usamos el evento Click para mostrar por consola los datos ingresados en el formulario.
Ahora a PhoneGap
$ phonegap create hola-mundo
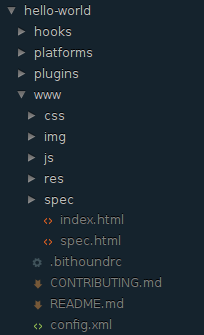
Estructura de directorios

Carpeta donde vamos a estar trabajando
Primera vista
Primer Vista de nuestra app
Modificamos el contenido del index.html poniendo nuestro formulario