
¿Qué vimos la semana pasada?


¿Qué es HTML?
¿Para qué sirve?



¿Qué es CSS?
¿Para qué sirve?

¿Qué es Javascript?


¿Y PhoneGap?

¿Qué vamos a estar haciendo hoy?


HTML
Etiquetas
<nombreDeEtiquta> Algún contenido </nombreDeEtiquta>
<nombreDeEtiquta atributo="valor" />

HTML
Estructura
<!DOCTYPE html>
<html>
<head>
<!-- Nuestra meta data va acá -->
<title></title>
</head>
<body>
<!-- Acá nuestro contenido -->
</body>
</html>
HTML
Etiquetas más comunes
<h1>Soy un encabezado </h1>
<h2>Soy un encabezado un poco más chico </h2>
<h6>Soy el más chico de todos los encabezados </h6>
<p>Soy un párrafo</p>
<button>Soy un botón</button>
<ul>
<li>Item 1 de la lista</li>
<li>Item 2 de la lista</li>
</ul>
<ol>
<li>Item 1 de la lista</li>
<li>Item 2 de la lista</li>
</ol>
HTML
Atributos
<img src="foto.png">
<p class="rojo">woof woof</p>
<a href="www.google.com">Click para ir a Google</a>
<link rel="stylesheet" type="text/css" href="style.css">
HTML
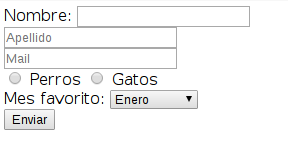
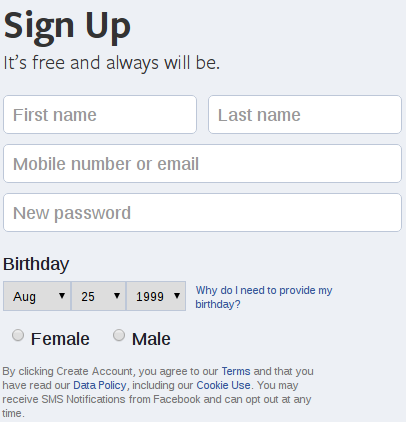
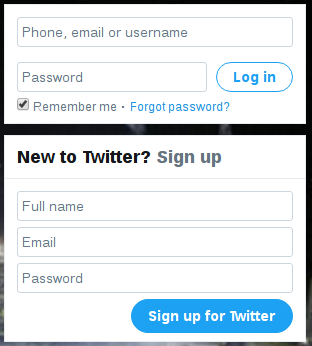
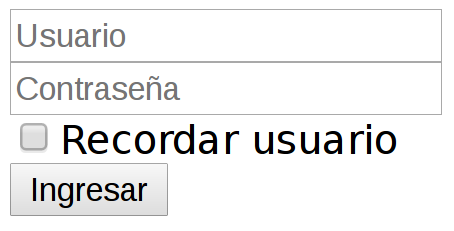
Formularios




<form action="/">
<input type="text">
<input type="radio">
<input type="button">
</form>Formularios
Estructura Básica

Formularios
Práctica

<input>
<label></label>
<form></form>

HTML
Div

<div> </div>

CSS
h1 {
color: red;
font-size: 20px;
}
.clase {
atributo: valor;
otro-atributo: valor;
}
#identificador {
width: 100px;
height: 100%;
}
Algunos atributos son:
{
font-size: 10px;
text-align: center;
font-family: 'Helvetica', 'Segunda Opcion';
font-weight: bold;
width: 50%;
heigth: 100vh;
margin: 10px;
padding: 2%;
color: #FF0000;
background-color: #00FF00;
backaground-image: url("https://img.com");
}
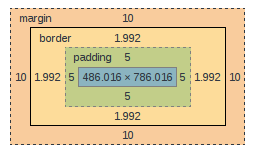
CSS
Box Model - Modelo de caja

caja {
border: 2px solid;
width: 500px;
height: 800px;
margin: 10px;
padding: 5px;
}

CSS
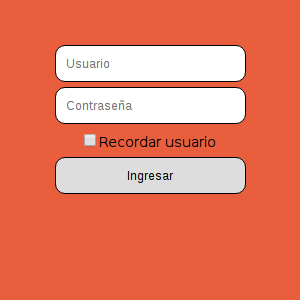
Práctica

Aplicar distintas propiedades a los elementos del formulario que creamos usando ids, clases, y nombres de etiquetas.

Javascript
Editores de texto




y PhoneGap...

Slack
